I deployed answer at 8090 port
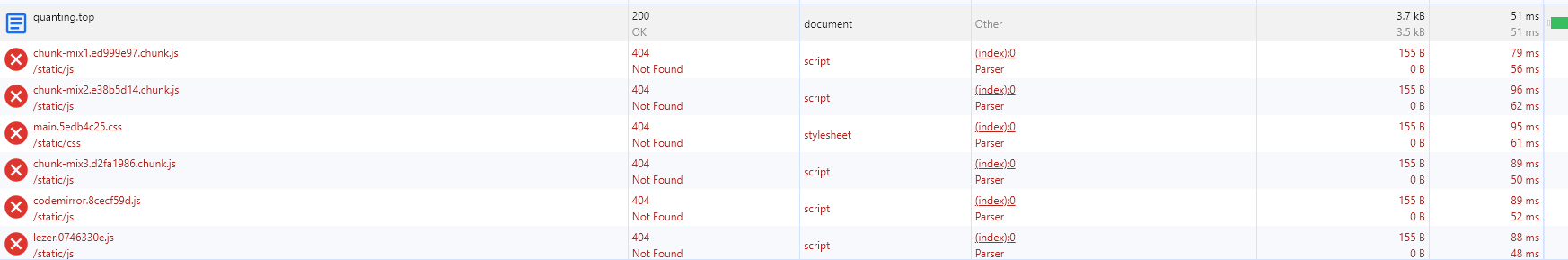
when using nginx, but it can't find the js files

here is my nginx conf file:
listen 80;
server_name quanting.top;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#limit_req zone=ip_limit;
#root /home/ecs-user/www;
#index index.html index.htm;
limit_req zone=ip_limit;
proxy_pass http://172.28.142.26:8090;
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /view/api/ {
limit_req zone=ip_limit;
proxy_pass http://172.28.142.26:8888;
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
How can I solve the problem? thx