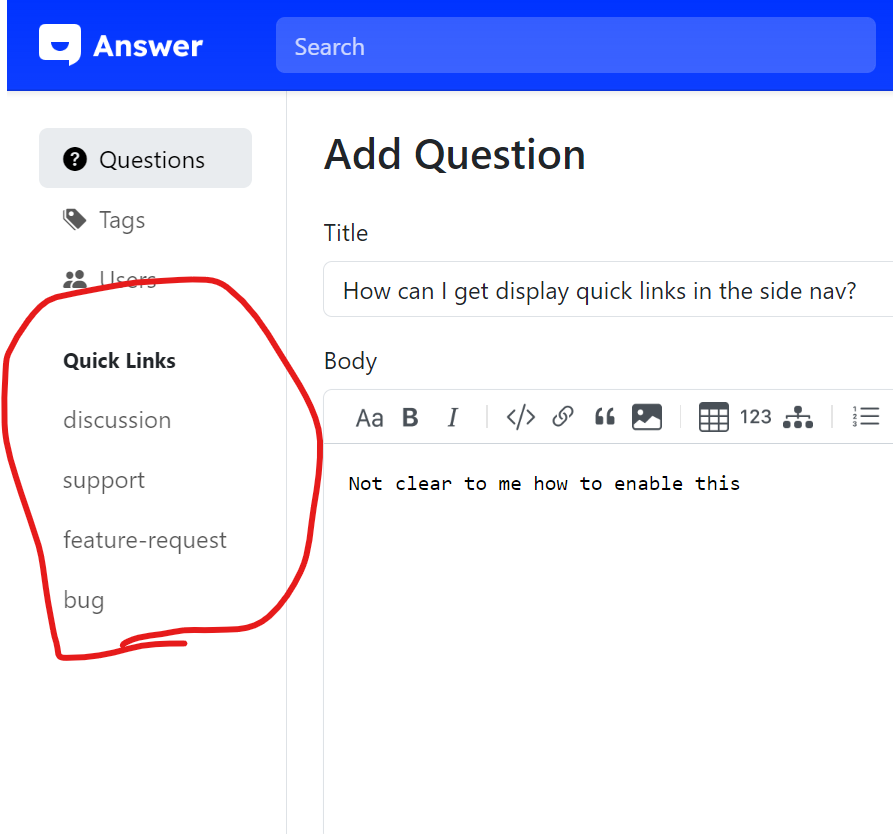
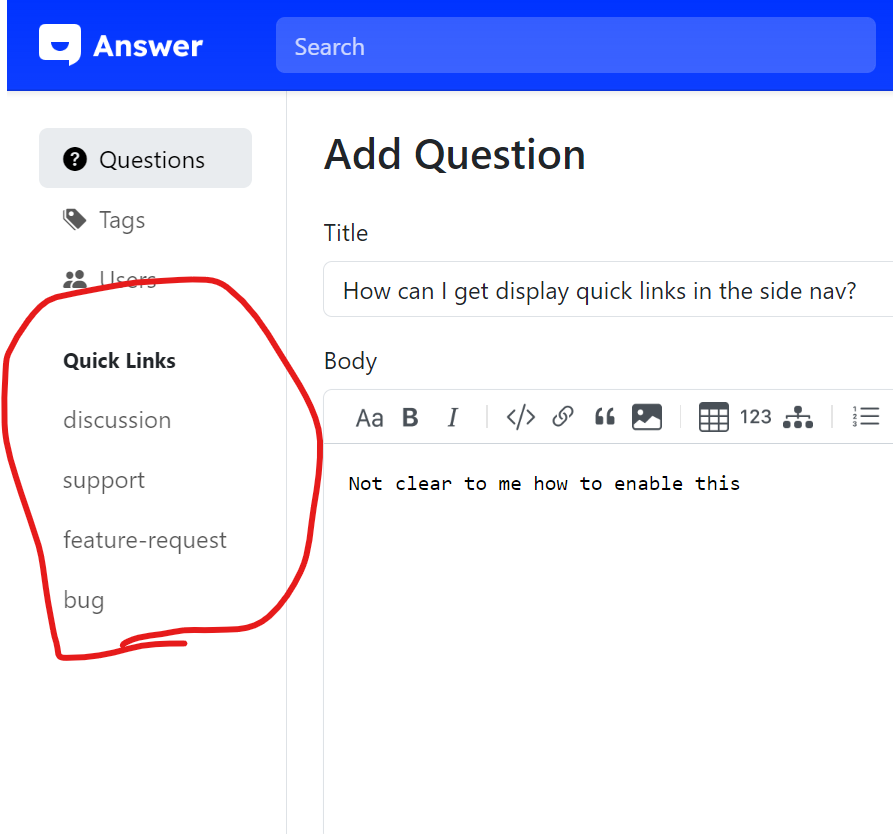
Not clear to me how to enable this on my own instance:

Not clear to me how to enable this on my own instance:

These menus are inserted through custom scripts! Our management background supports some of our own functions through custom scripts!
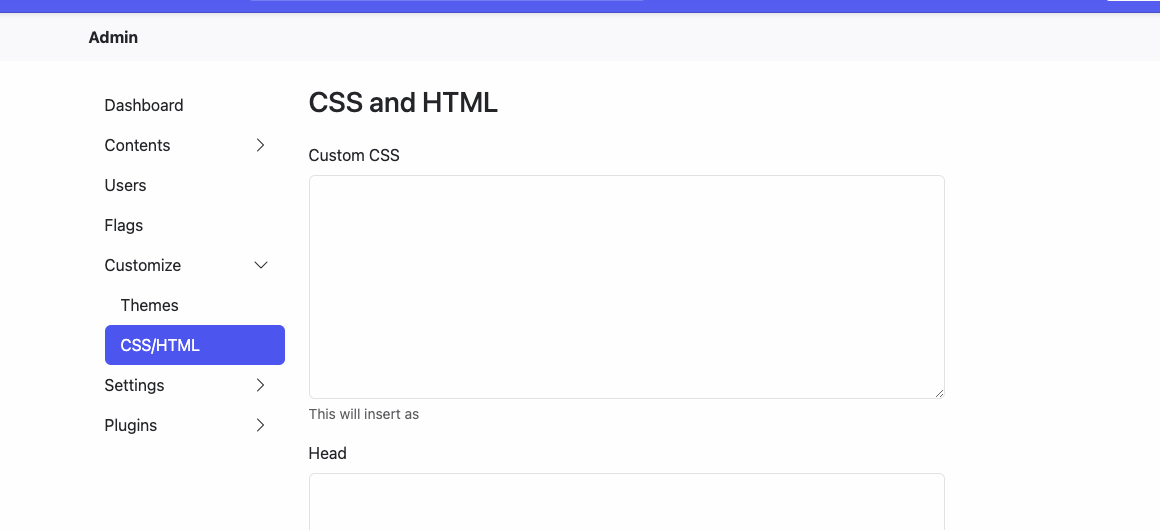
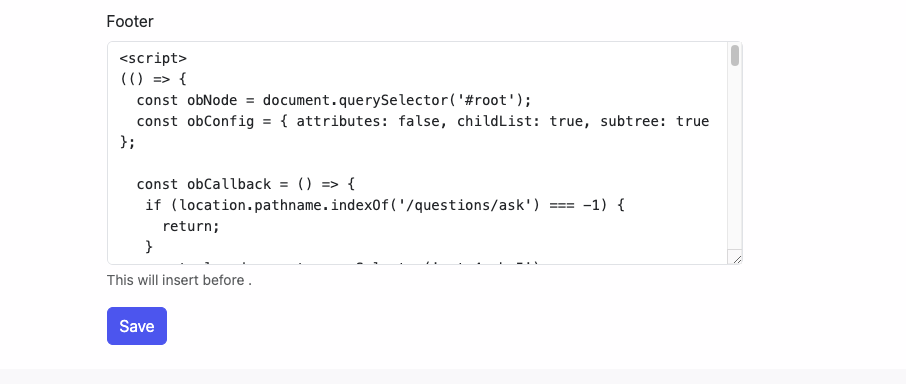
You can insert some custom js through the Footer of /admin/css-html to realize this function


Thank you @shuai
I actually wrote the required script before seeing your response so glad I didn't waste my time --- here is my solution for future readers!
<script>
setTimeout(addQuickLinks, 350);
function addQuickLinks() {
if (document.getElementById("sideNav") != null) {
quickLinks = '<div class="py-2 px-3 mt-3 small fw-bold quick-link">Quick Links</div><a class="nav-link" href="/tags/discussion">Discussion</a><a class="nav-link" href="/tags/support">Support</a><a class="nav-link" href="/tags/feedback">Feedback</a><a class="nav-link" href="/tags/bugs">Bugs</a>';
splitSection = 'href="/users"><i class="br bi-people-fill me-2"></i><span>Users</span></a>';
sideNav = document.getElementById("sideNav").innerHTML;
sectionArry = sideNav.split(splitSection);
newSideNav = sectionArry[0] + splitSection + quickLinks + sectionArry[1];
document.getElementById("sideNav").innerHTML = newSideNav ;
}
}
</script>
Does this method still work with the current version? I tried copying this script in both the "Sidebar" and "Footer" field of the admin/customize page, but no quick links appear.