Issue
I followed the answer:
https://meta.answer.dev/questions/D1hg/how-to-add-quick-links-to-the-left-side
to add a side bar quick link section, it always returned a 403 error.

Answer Version:1.3.1
Analysis
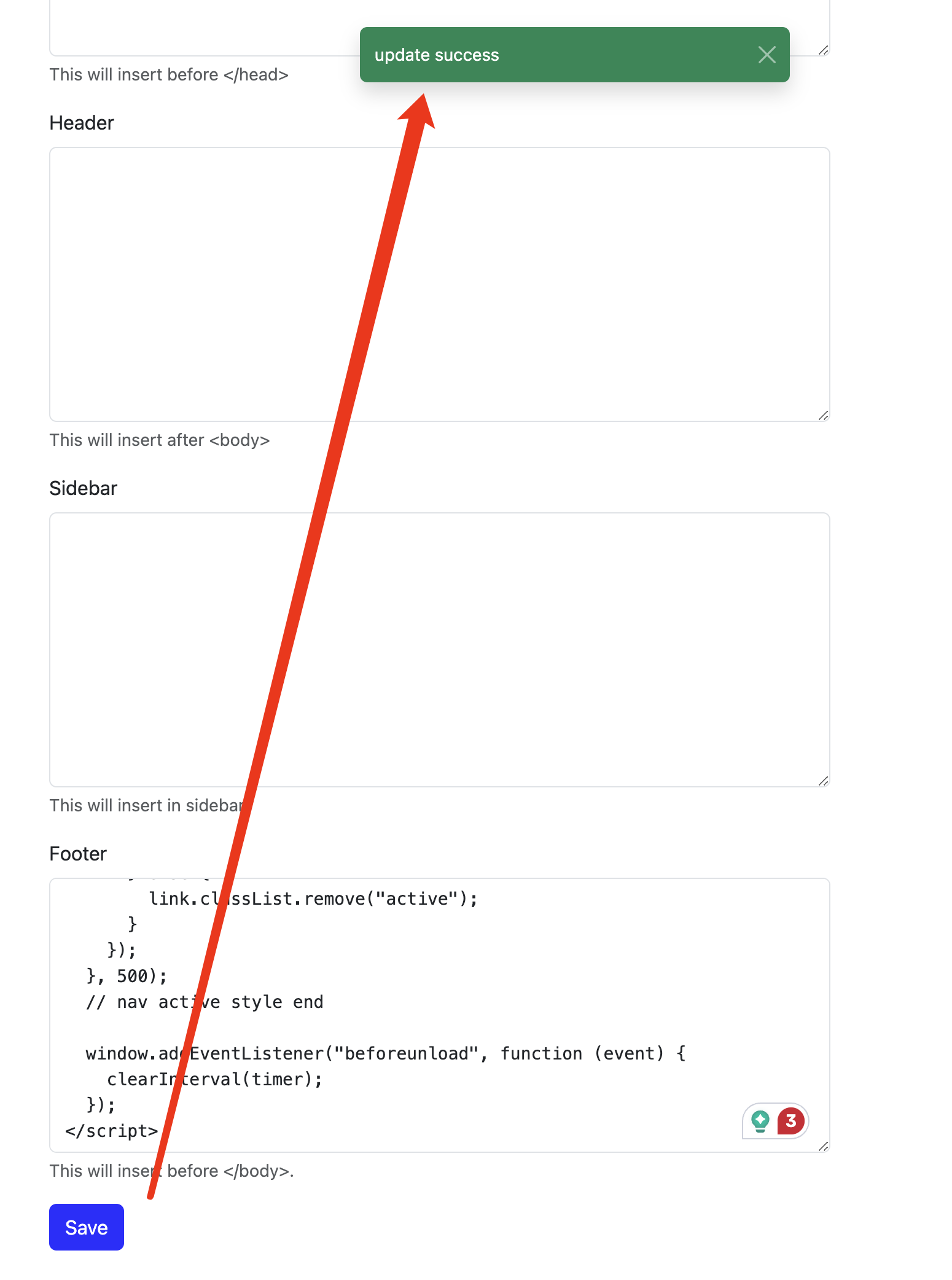
Only below scripts could save succeefully
<script>
const htmlstr = ``;
window.onload = function () {
const navUser = document.querySelector('#sideNav a[href="/users"]');
const navQuick = document.querySelector("#sideNav .quick-link");
if (navUser && !navQuick) {
navUser.insertAdjacentHTML("afterend", htmlstr);
}
};
const timer = setInterval(() => {
const navUser = document.querySelector('#sideNav a[href="/users"]');
const navQuick = document.querySelector("#sideNav .quick-link");
if (navUser && !navQuick) {
navUser.insertAdjacentHTML("afterend", htmlstr);
}
// If you don't need to keep the selected style, you can remove the following code
// nav active style start
const links = document.querySelectorAll('#sideNav a[href^="/tags/"]');
links.forEach((link) => {
const href = link.getAttribute("href");
const currentPathname = window.location.pathname;
if (href === currentPathname) {
link.classList.add("active");
} else {
link.classList.remove("active");
}
});
}, 500);
// nav active style end
window.addEventListener("beforeunload", function (event) {
clearInterval(timer);
});
</script>
If you save the whole scripts, you will get 403 error
<script>
const htmlstr = `<div class="py-2 px-3 mt-3 small fw-bold quick-link">Quick Links</div>
<a class="nav-link" href="/link1">
link name
</a>
<a class="nav-link" href="/link2">
link name
</a>`;
window.onload = function () {
const navUser = document.querySelector('#sideNav a[href="/users"]');
const navQuick = document.querySelector("#sideNav .quick-link");
if (navUser && !navQuick) {
navUser.insertAdjacentHTML("afterend", htmlstr);
}
};
const timer = setInterval(() => {
const navUser = document.querySelector('#sideNav a[href="/users"]');
const navQuick = document.querySelector("#sideNav .quick-link");
if (navUser && !navQuick) {
navUser.insertAdjacentHTML("afterend", htmlstr);
}
// If you don't need to keep the selected style, you can remove the following code
// nav active style start
const links = document.querySelectorAll('#sideNav a[href^="/tags/"]');
links.forEach((link) => {
const href = link.getAttribute("href");
const currentPathname = window.location.pathname;
if (href === currentPathname) {
link.classList.add("active");
} else {
link.classList.remove("active");
}
});
}, 500);
// nav active style end
window.addEventListener("beforeunload", function (event) {
clearInterval(timer);
});
</script>