How do you modify the footer section?
2 Answers
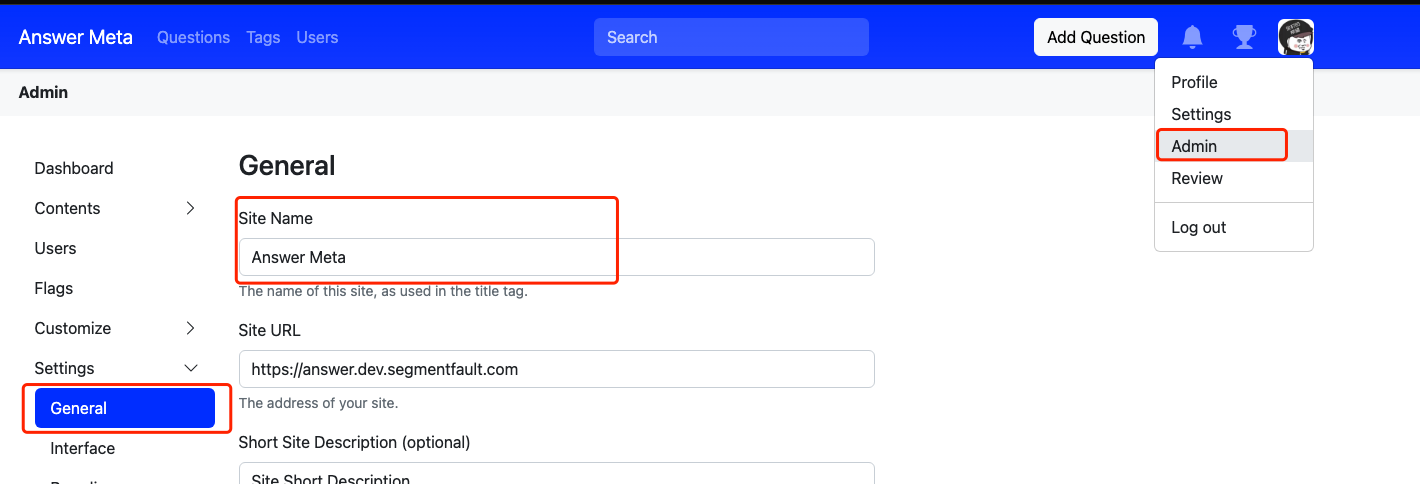
So far, only the website name can be modified through the management background to modify the footer.

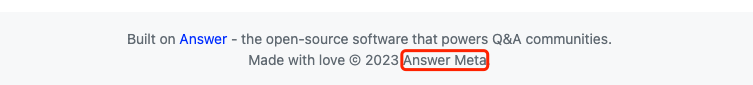
The site name will appear here:

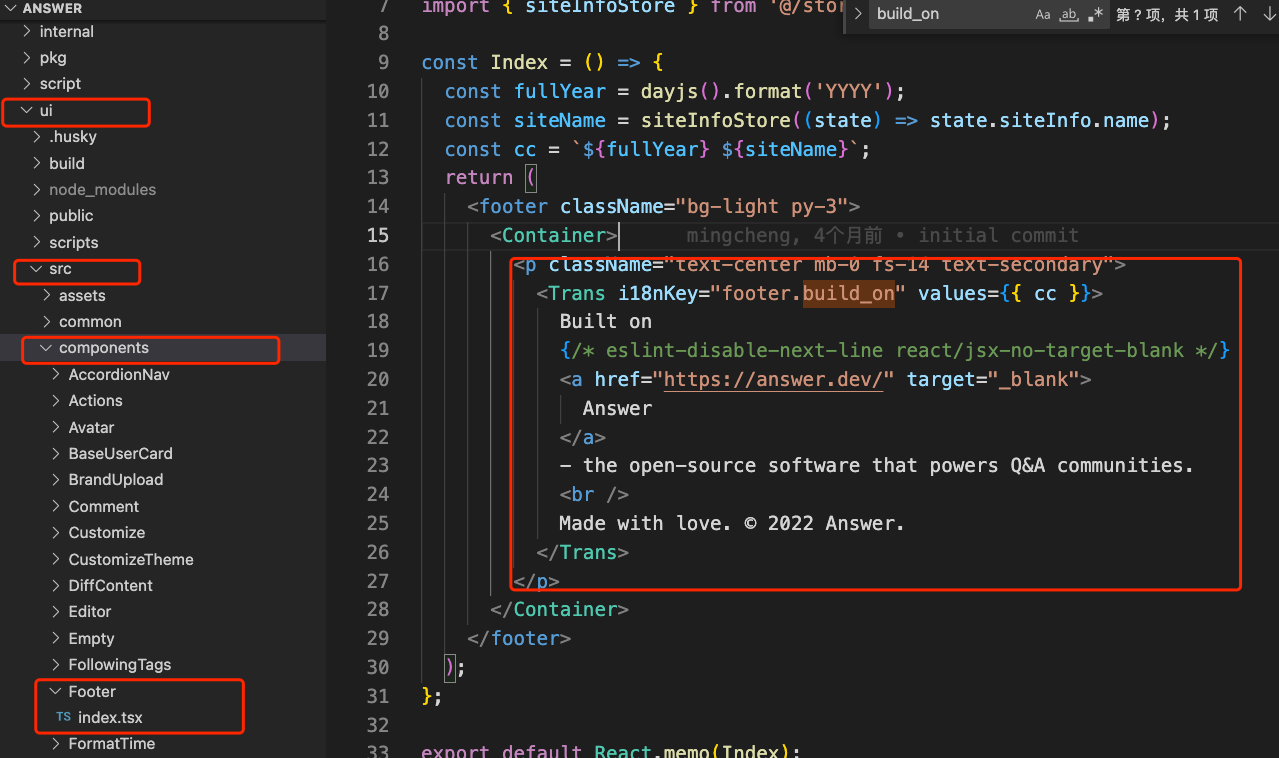
If you want to edit or add more content, you can only modify the code and compile it yourself. The location of the code is /ui/src/components/Footer/index.tsx

You can change anything you want (Sidebar, Header, Footer, etc) by modifying the css and adding your own footer content from within the admin pannel.
For example this removes the default footer:
footer.bg-light {
display: none
}
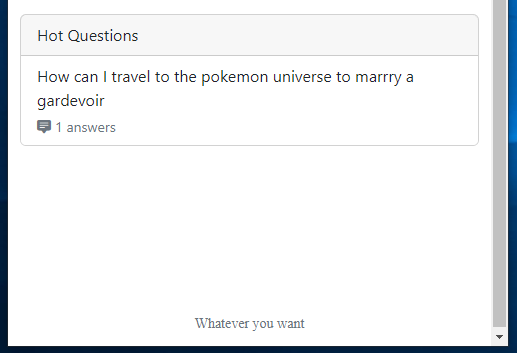
And then, in the footer block, you can add any html you want and recreate your own footer:
(You might want to spice it up with your own css)
<footer id="custom-footer">
<div class="py-3 container">
<p class="text-center mb-0 small text-secondary">
Whatever you want
</p>
</div>
</footer>

(Please ignore the stupid question up top, someone else just tested answer.dev in a private environment)
Related
Elastic Search ( opensearch backend) Plugin is not searching partial text
1 answers
How to configure Kubernetes Answer deployment for HA
How to export all of the Question-Answer to build my vector-knowledge-base?
2 answers
What is a tag?
1 answers
What is reputation and how do I earn them?
1 answers
Minimal example custom route plugin
1 answers