How do you modify the footer section?
2 Answers
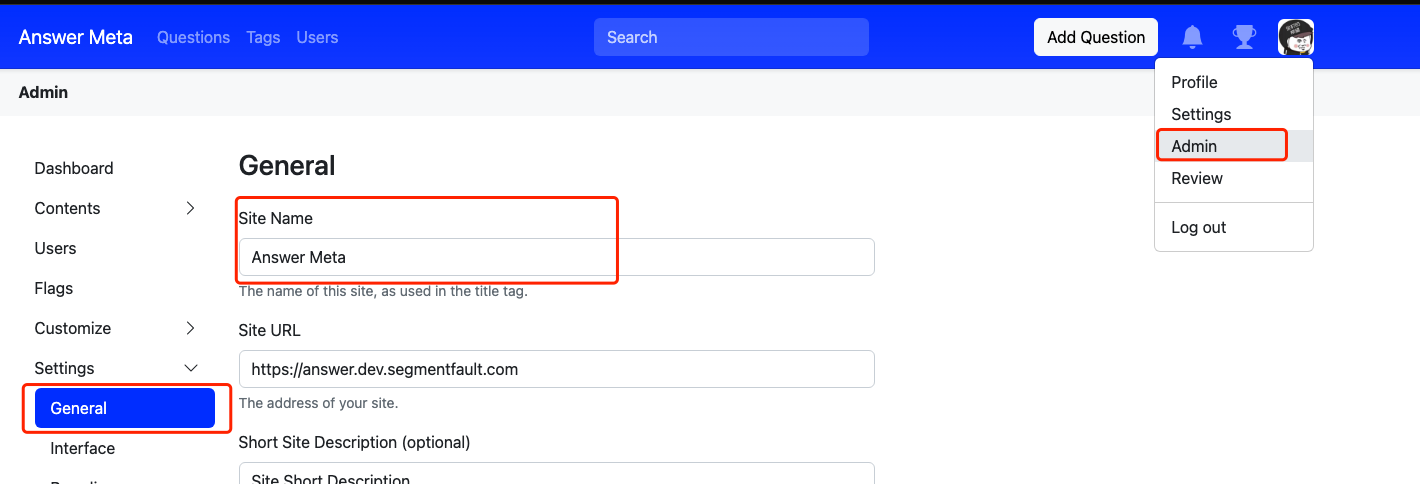
So far, only the website name can be modified through the management background to modify the footer.

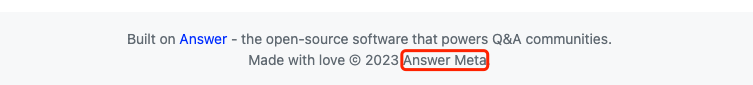
The site name will appear here:

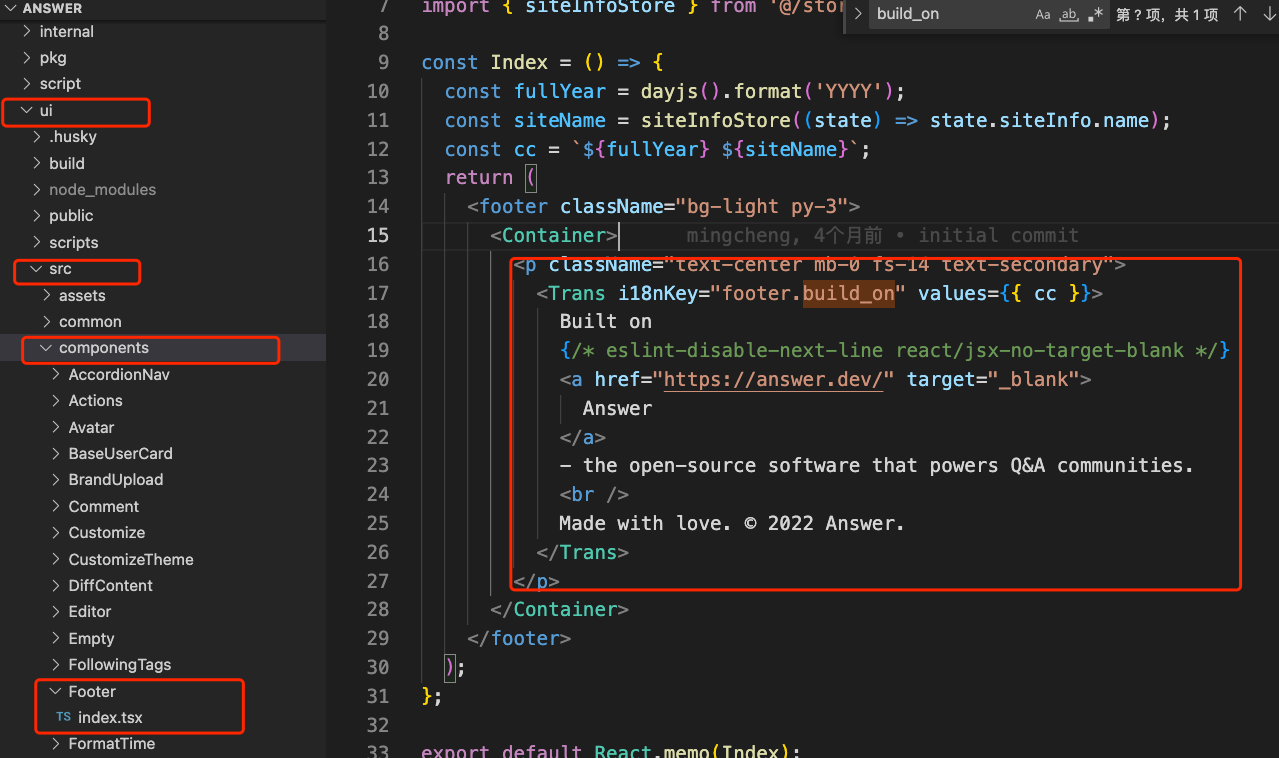
If you want to edit or add more content, you can only modify the code and compile it yourself. The location of the code is /ui/src/components/Footer/index.tsx

You can change anything you want (Sidebar, Header, Footer, etc) by modifying the css and adding your own footer content from within the admin pannel.
For example this removes the default footer:
footer.bg-light {
display: none
}
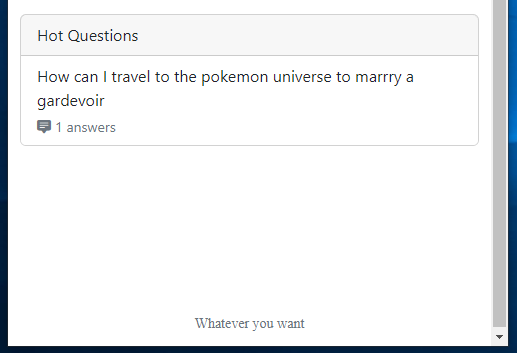
And then, in the footer block, you can add any html you want and recreate your own footer:
(You might want to spice it up with your own css)
<footer id="custom-footer">
<div class="py-3 container">
<p class="text-center mb-0 small text-secondary">
Whatever you want
</p>
</div>
</footer>

(Please ignore the stupid question up top, someone else just tested answer.dev in a private environment)